Screenshot Coder
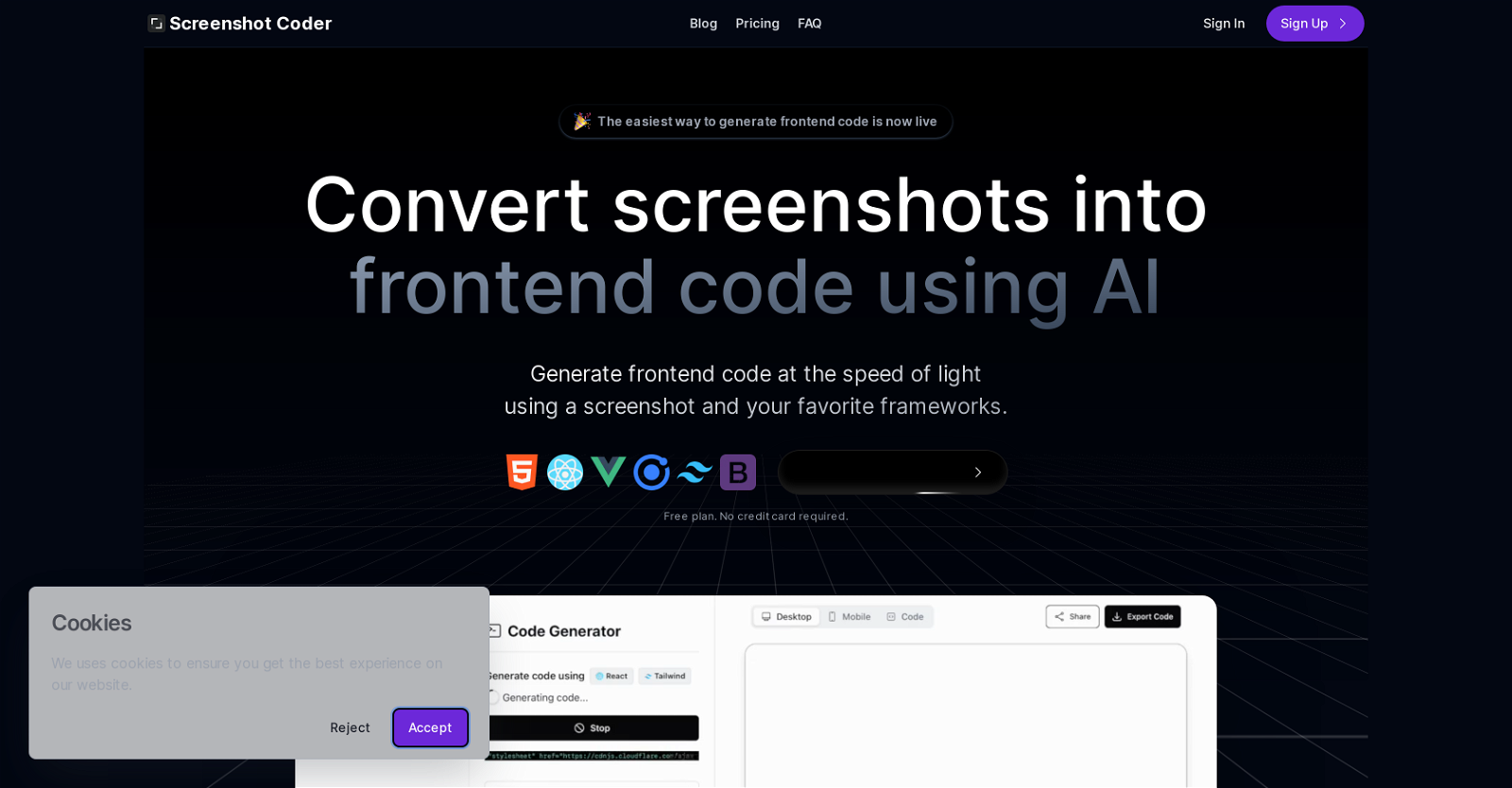
Screenshot Coder is an AI tool designed to convert screenshots into functional frontend code. The tool allows developers to turn designs captured in screenshots directly into written code, which speeds up and simplifies the process of developing frontend elements.
The functionality extends to various popular frameworks and CSS libraries, including React, Vue, Ionic, Tailwind and Bootstrap. The way this tool works is by taking the input of a screenshot and generating the respective frontend code according to the users preferred framework.
The tool's key proposition is to decrease the time spent on coding by making generation of frontend elements visually intuitive and comprehensive. Users can start with a free plan and upgrade if they find the service beneficial for their frontend development process.
The tool provides frequent updates and showcases of code generation.
Would you recommend Screenshot Coder?
Help other people by letting them know if this AI was useful.
Feature requests
If you liked Screenshot Coder
People also searched
Help
To prevent spam, some actions require being signed in. It's free and takes a few seconds.
Sign in with Google